

- Download free bootstrap editor for free#
- Download free bootstrap editor how to#
- Download free bootstrap editor update#
- Download free bootstrap editor code#
Download free bootstrap editor for free#
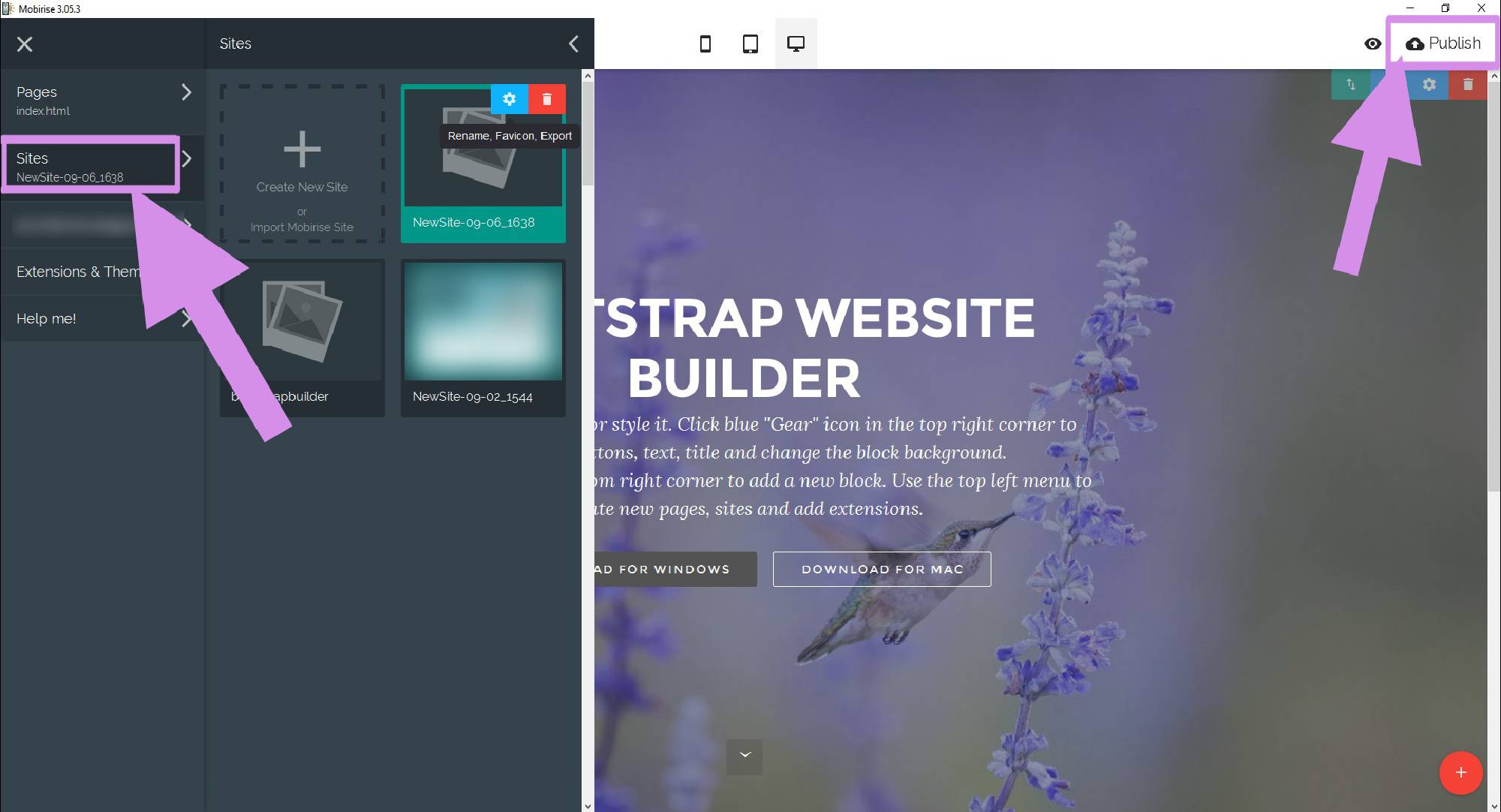
If you would want to add some more icons or change an icon style a bit, have a look at my curated list of free icon fonts.The Bootstrap theme builder is available for free download on the website's main page for both PCs and Macs. I also use icon sets from Pixeden or Flat Icons. To find out what these are, check out Font Awesome cheat sheet.

This icon set contains almost 700 useful icons. Icon fontsĪlmost every Bootstrap template you will find here uses Font Awesome icon font. More info on Bootstrap and MailChimp integration in my tutorial.

One of the most common emailing providers is MailChimp. The form is not set for any email provider but its setup is very easy and straightforward. Many of my free Bootstrap themes also contain a form to collect email addresses. Find out more about SumoMe Share installation. The second solutions are SumoMe's share buttons. I recommend this solution as it will not add any additional data load to your website and everything will be nice and swift. The first is to add links to social network sharing scripts, find out more about Social icons and share URLs in my tutorial. Would like to have Social icons on your page? Many of my Bootstrap templates have the icons already prepared, you just need to give them life. You can find more info about Google maps and their integration to my templates in my Google maps tutorial. When you have your API key ready, just paste it to your Google maps JS call as in the following example. In some templates, an API key is provided but it is limited to local development and domain, so you will have to generate it for your production usage anyway. From 2017, the Google maps need an API key to work correctly on your website. Some templates also come with Google maps sections or pages. Before implementing this solution, make sure that your hosting supports PHP 5.3+. If you would like to choose PHP for your form's backend, I created a step-by-step tutorial on this topic.
Download free bootstrap editor code#
Some templates contain also a skeleton for a contact form but usually, no backend code is included. If you would like to tweak the settings of some particular plugin, consult again the readme file and check out plugin's project URL. Plugins are initialised and set in the front.js file located in a js folder. JavaScript settings and changesĮach template uses a different set of plugins and you can have a look at the complete list of the JS plugins in the readme.txt in your download file. I use WinLess (Windows only), another good choice is Koala (multiplatform). This simple change will not only style all template's elements but also all standard Bootstrap features like pagination, blockquote, buttons, tabs and more. To change to a different colour variant find in your template's and replace it with e.g. Change template colourĪlmost every Bootstrapious template, both free and premium, come with 5 or 6 colour variants out of the box. Bootstrapious templates also use this approach in relation to Bootstrap framework - everything is kept in a separate file.
Download free bootstrap editor update#
When a new update for the template is released, you can just overwrite the original files but your changes will remain intact in a separate custom.css file. The reason I encourage overriding the CSS in a separate file is because of the template's future updates.

) or store your changes in a custom.css file (recommended). To add new CSS declarations or to update the current stylesheets, you can a) edit the original source file (e.g. Unfortunately, there is no easy way to do this automatically in HTML, so you have to do it manually. active class in the navbar to be properly highlighted. If you are not creating a one-page website, an active page needs to have a. Navigationĭo not forget to change links in your navbar appropriately. To change a homepage of your new website, open an index.html file in your text editor and edit it there. Now you are ready to start with the modifications to the template. To start working with the template files, extract them to your hard drive. Extract the template filesĪll Bootstrapious downloads come as. All of them are very fast, they will highlight your HTML and CSS syntax and can be extended with many additional plugins. You can use a basic text editor like Notepad but I would like to recommend one of these three: Sublime Text, Atom or VS Code.
Download free bootstrap editor how to#
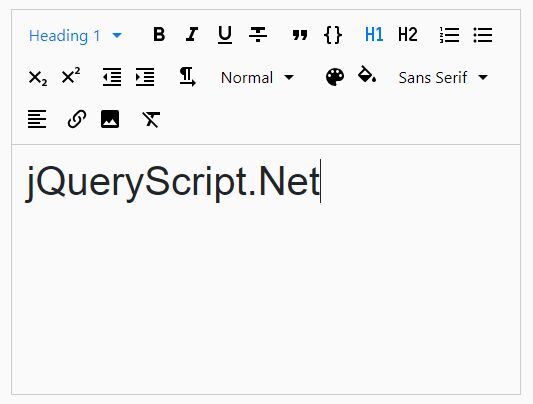
In the next few paragraphs, I will try to describe how to do the most basic edits and start using my templates quickly. Many of Bootstrapious fans use my themes as a way to learn Bootstrap, so there is really nothing to worry about. My templates are coded with care and their code is easy to read. Almost everyone will be able to modify Bootstrapious templates but you will need a basic knowledge and understanding of HTML and CSS.


 0 kommentar(er)
0 kommentar(er)
